Low friction Diagrams-as-Code
Last week GitHub announced that they now support rendering Mermaid diagrams from within markdown files. If you haven’t heard of them, Mermaid diagrams allow you to define different types of diagrams using a special code syntax which can be embedded within markdown files.
I’ve been broadly aware of them for a while but have never dug in further, mainly because of the lack of rendering in tools that others who’d be consuming my diagrams would be using. Given this announcement, I’m now particularly keen to try it out for the following serverless use cases:
- Sequence diagrams for depicting actors and flows in choreographed async event sequences (via queues, EventBridge buses, etc)
- Flowcharts or State diagrams for Step Functions state machines
- Entity Relationship Diagrams (ERDs) as the input to a DynamoDB data modelling design session
- Flowcharts for depicting CI/CD pipelines
Async event flows in general are a great benefit that serverless architectures bring, but can be very difficult for developers to piece together solely by reading the codebase, especially Pub-Sub patterns. Documentation (preferably visual) of such use cases is the best way to mitigate this issue, but this is time-consuming. While I use tools such as LucidChart and Excalidraw to create architecture and use case flow diagrams, there is still a ton of friction involved — creating a new canvas, laying everything out, fixing badly snapped arrows, exporting the image to embed, keeping the source shareable so that others in the team can update, etc, etc. Mermaid’s diagram-as-code approach promises to address most of these.
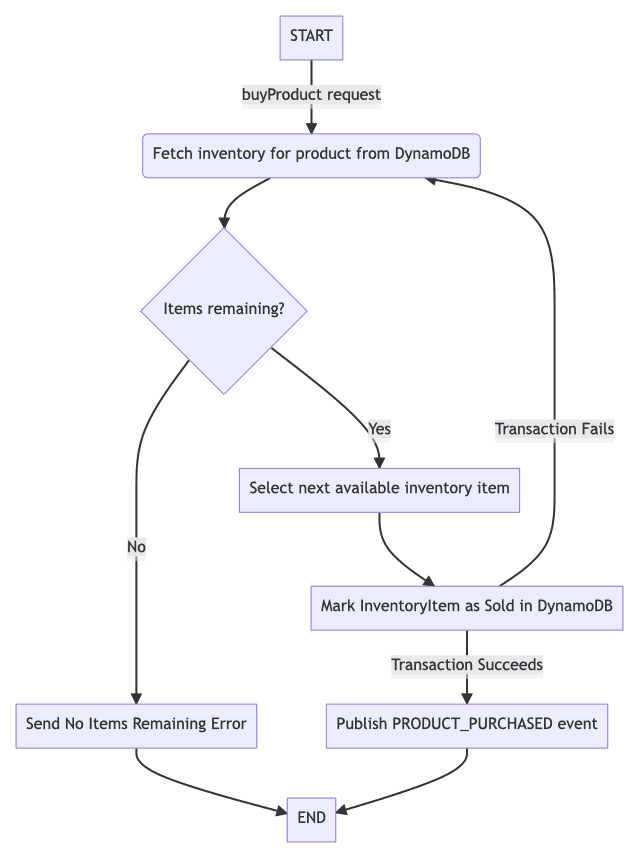
Here’s an example of a StepFunctions workflow that talks to DynamoDB:

And here’s the associated Mermaid code:
flowchart TD
A[START] -->|buyProduct request| B(Fetch inventory for product from DynamoDB)
B --> C{Items remaining?}
C -->|No| D[Send No Items Remaining Error] --> END
C -->|Yes| E[Select next available inventory item]
E --> F[Mark InventoryItem as Sold in DynamoDB]
F -->|Transaction Succeeds| G[Publish PRODUCT_PURCHASED event] --> END
F -->|Transaction Fails| BI’m hoping that this GitHub announcement will encourage a significant uptake in diagrams within project READMEs.
Have you used Mermaid for any work projects? What’s been your experience with it?
— Paul
P.S. Thanks to everyone who replied to my email on Friday with suggestions for evergreen articles that had a real impact on you. I’ll aim to share a few of these every Friday.
Paul Swail
Indie Cloud Consultant helping small teams learn and build with serverless.
Learn more how I can help you here.
Join daily email list
I publish short emails like this on building software with serverless on a daily-ish basis. They’re casual, easy to digest, and sometimes thought-provoking. If daily is too much, you can also join my less frequent newsletter to get updates on new longer-form articles.