Add type definitions to your Lambda functions
Early last year, I tried out TypeScript in place of JavaScript after several years of holding off. Now I couldn’t go back to plain JS! I’ll save going into all the reasons why I think you should strongly consider TypeScript for Lambda-based apps for a future article, but for today’s tip I want to show you the @types/aws-lambda type definitions library.
What problem does this solve?
Lambda functions can have loads of different trigger sources. Each source has its own unique event parameter and response payload schema. Having to look up the docs for each one can be a PITA.

The @types/aws-lambda library gives you handler, event, context and response definitions for most of the major services that can trigger a Lambda function invocation.
By using type definitions, you get autocomplete and type checking built into your IDE. As well as making your initial authoring faster, this also helps you uncover stupid mistakes as you type them instead of having to wait until your code is run.
Some examples
Let’s look at a few different event trigger handlers to see how we can add type definitions to them.
Before we do, install the NPM package:
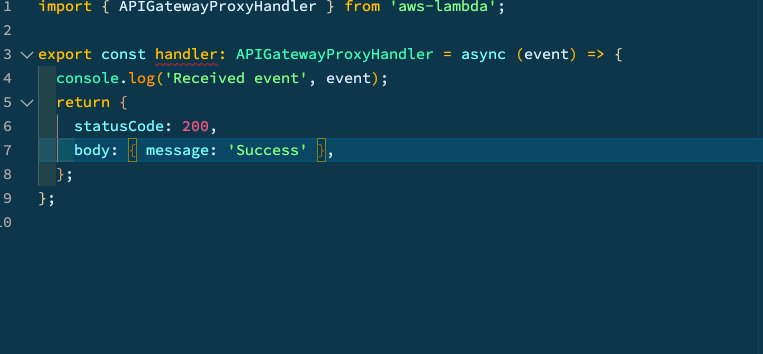
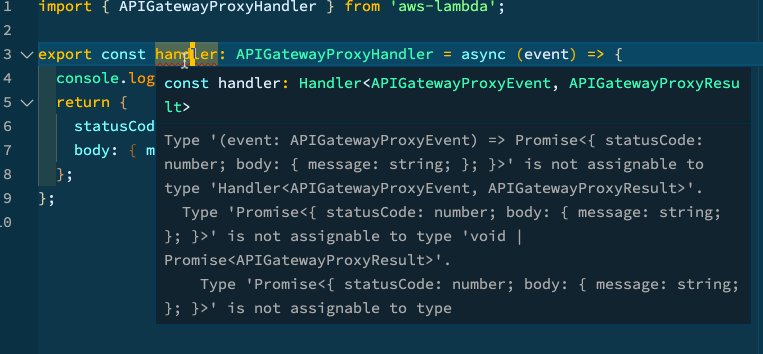
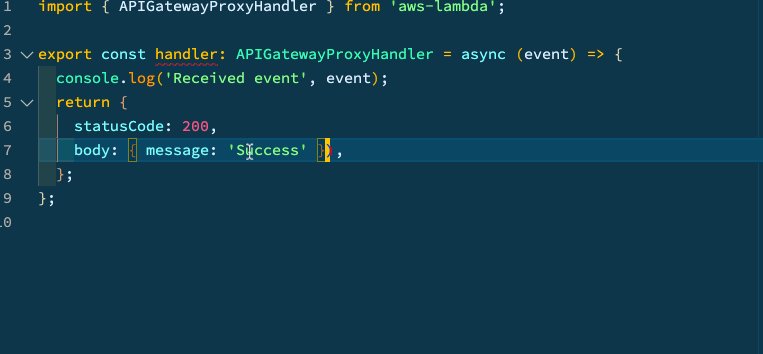
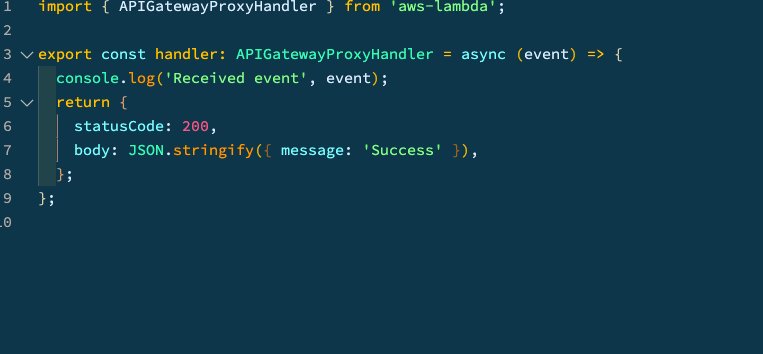
npm install @types/aws-lambda --save-devHere’s how you add type defs to your API Gateway proxy handler function:
import { APIGatewayProxyHandler } from 'aws-lambda';
export const handler: APIGatewayProxyHandler = async (event) => {
console.log('Received event', event);
return {
statusCode: 200,
body: JSON.stringify({ message: 'Success' }),
};
};No longer will you forget to JSON.stringify the body field in your API Gateway proxy response as you’ll now get a compiler error if you don’t assign a string to it.

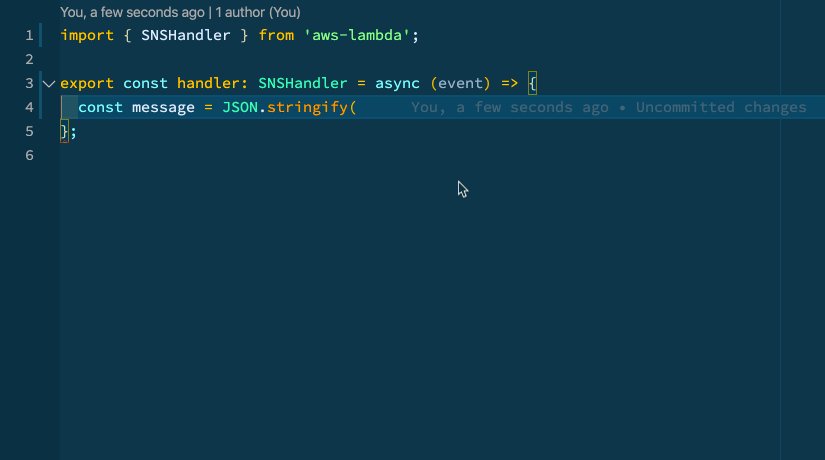
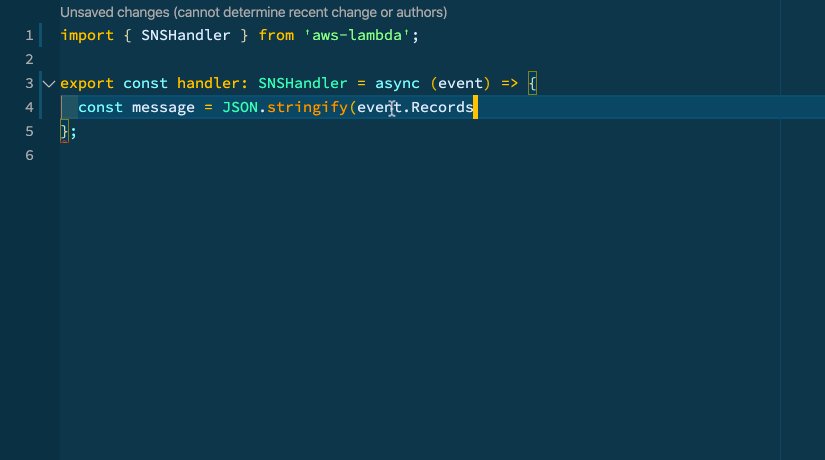
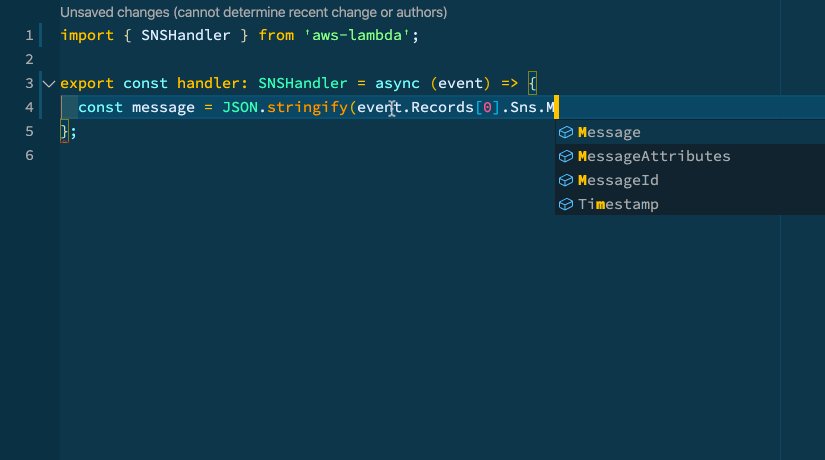
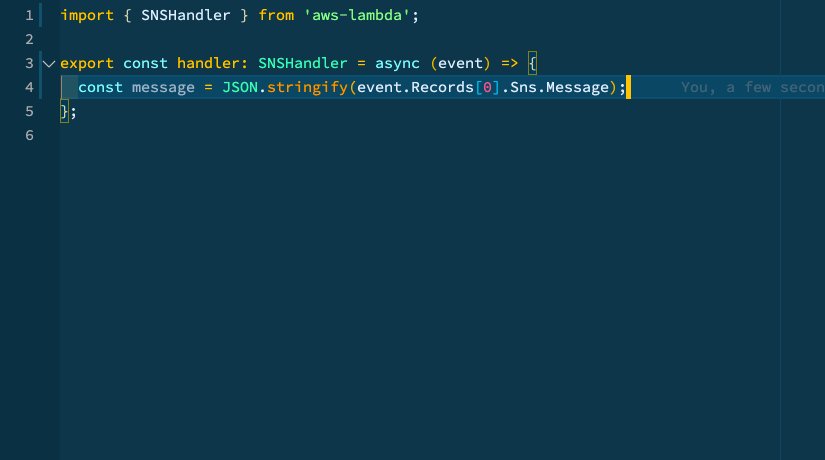
Wiring up type definitions to an SNS handler is similar:
import { SNSHandler } from 'aws-lambda';
export const handler: SNSHandler = async (event) => {
const message = JSON.stringify(event.Records[0].Sns.Message);
console.log('received message', message);
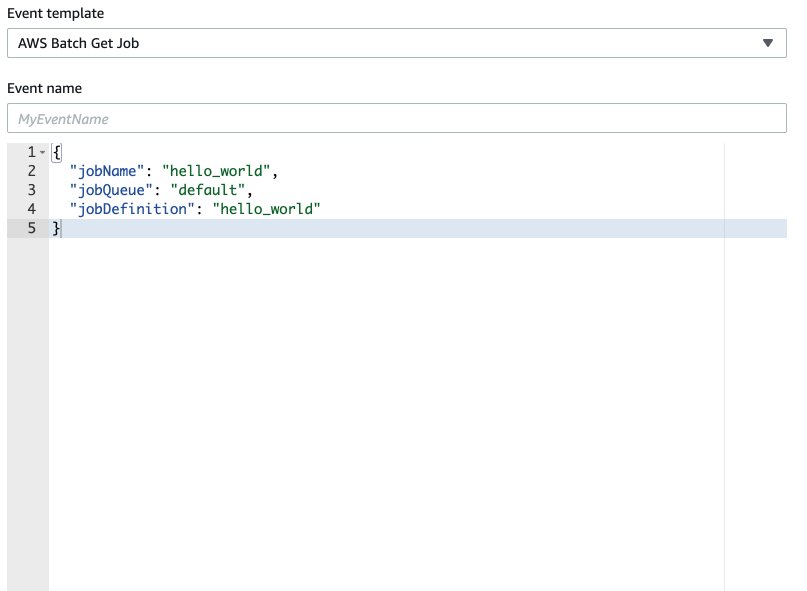
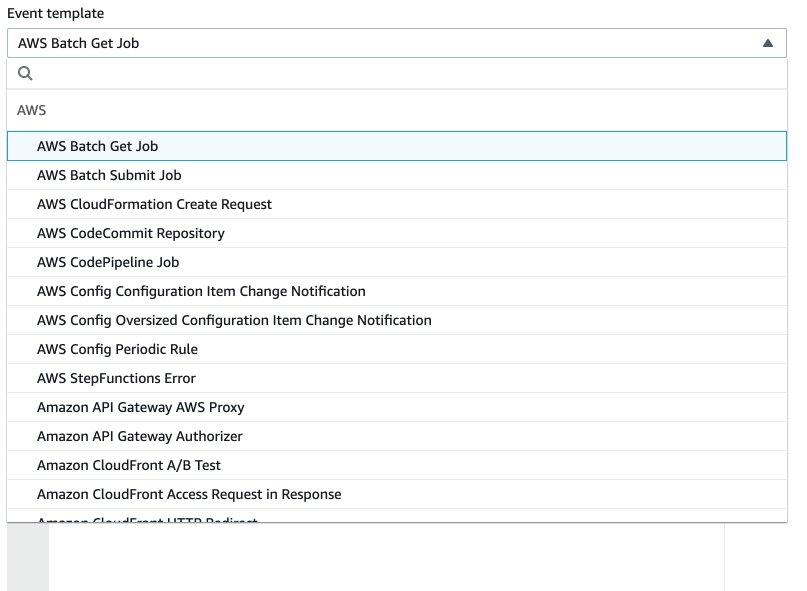
};No longer will you have to remember or google for the deep selector path to get at the body of your SNS or SQS message as you can easily navigate the event object inside your IDE:

It’s important to note that this is a purely compile-time library and emits no run-time Javascript after transpilation. For example, unlike fully static typed languages like C# and Java, you won’t get a casting error if you happen to specify the wrong type on your event parameter.
Happy typing and have a great weekend!
— Paul
Other articles you might enjoy:
Free Email Course
How to transition your team to a serverless-first mindset
In this 5-day email course, you’ll learn:
- Lesson 1: Why serverless is inevitable
- Lesson 2: How to identify a candidate project for your first serverless application
- Lesson 3: How to compose the building blocks that AWS provides
- Lesson 4: Common mistakes to avoid when building your first serverless application
- Lesson 5: How to break ground on your first serverless project